[티스토리/tistory] 코드블럭 테마, 폰트, 줄간격 변경, 회색 테두리 삭제

티스토리에서 기본 제공하는 코드블럭은 너무..너무.. 못생겼다
그래서 코드블럭 내의 테마와 폰트, 그리고 줄간격을 변경해보려고 한다.
1. 우선 플러그인 -> Syntax Highlight (코드 블럭 강조) 끄기

해당 기능이 켜져있으면 테마가 제대로 적용되지 않는다. 테마 적용전 반드시 해줘야하는 작업.
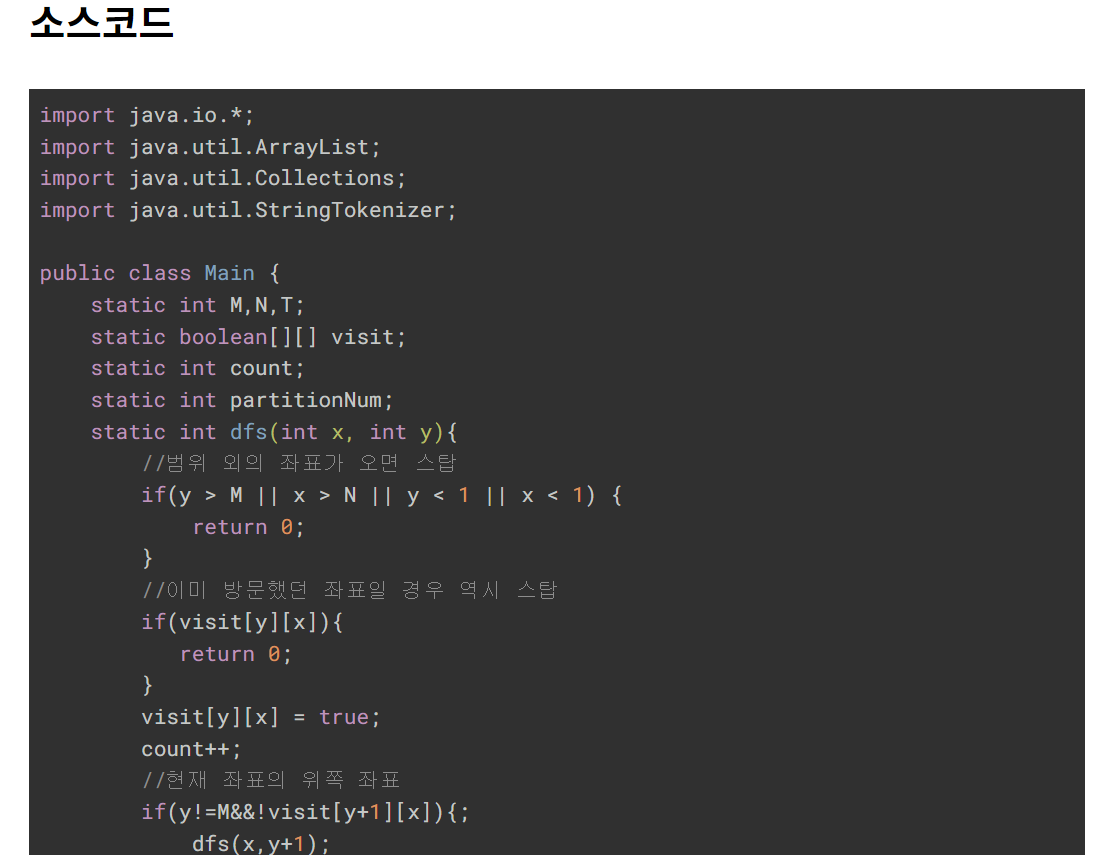
2. 코드블럭 테마 변경
highlight.js demo
highlightjs.org
우선 위의 사이트에 접속하여 마음에 드는 테마를 찾는다.
설정 -> 꾸미기 -> 스킨편집을 누른다.
이후 html 코드의 <head> 아래에 하단의 코드를 삽입한다.
<!--티스토리 코드블럭 테마 설정-->
<link rel="stylesheet" href="//cdnjs.cloudflare.com/ajax/libs/highlight.js/10.1.2/styles/lioshi.min.css">
<script src="//cdnjs.cloudflare.com/ajax/libs/highlight.js/10.1.2/highlight.min.js"></script>
<script>hljs.initHighlightingOnLoad();</script>참고로 본인이 선택한 테마는 Lioshi이기에 끝에 lioshi 라고 입력했다.
위의 사이트에서 마음에 드는 테마로 선택하여, 테마명의 소문자를 제거하고 공백은 -로 대체하여 입력해주면 된다.

2. 코드블럭 폰트 변경
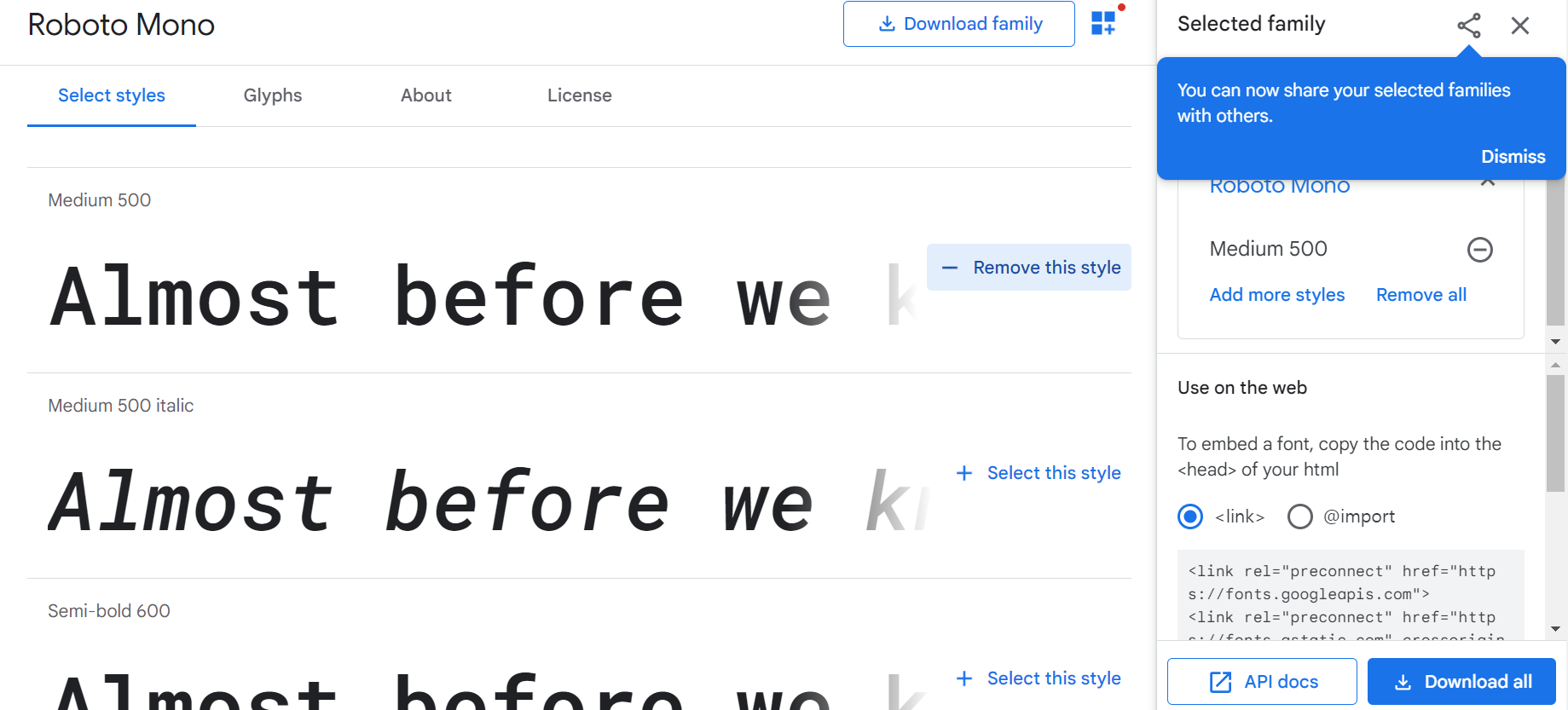
이제 폰트를 변경해보자. 우선 아래의 사이트에 접속하자
Google Fonts
Making the web more beautiful, fast, and open through great typography
fonts.google.com
원하는 폰트를 선택하면 된다. 본인은 Roboto Mono 폰트의 Medium 500크기를 선택했다.

이후 아까 설정 -> 꾸미기 -> 스킨편집 의 HTML 코드에 하단의 코드를 삽입한다.
<!--티스토리 코드블럭 폰트 설정-->
<link rel="preconnect" href="https://fonts.gstatic.com">
<link href="https://fonts.googleapis.com/css2?family=Roboto+Mono&display=swap" rel="stylesheet">이번엔 CSS 파일을 편집하자. code를 검색후 하단의 코드에 몇가지를 추가한다.
1. 폰트를 바꾸기 위한 font-family: 'Roboto Mono', monospace; //디폴트는 font-family: monospace, monospace;
2. 글씨간의 줄간격을 크게 조정하기 위한 line-height: 150%; //디폴트는 없음
3. 폰트 사이즈 작게 수정하기 위한 font-size: 0.8em; //디폴트는 1.0em
code,
kbd,
samp {
font-family: 'Roboto Mono', monospace;
line-height: 150%;
/* 1 */
font-size: 0.8em;
/* 2 */
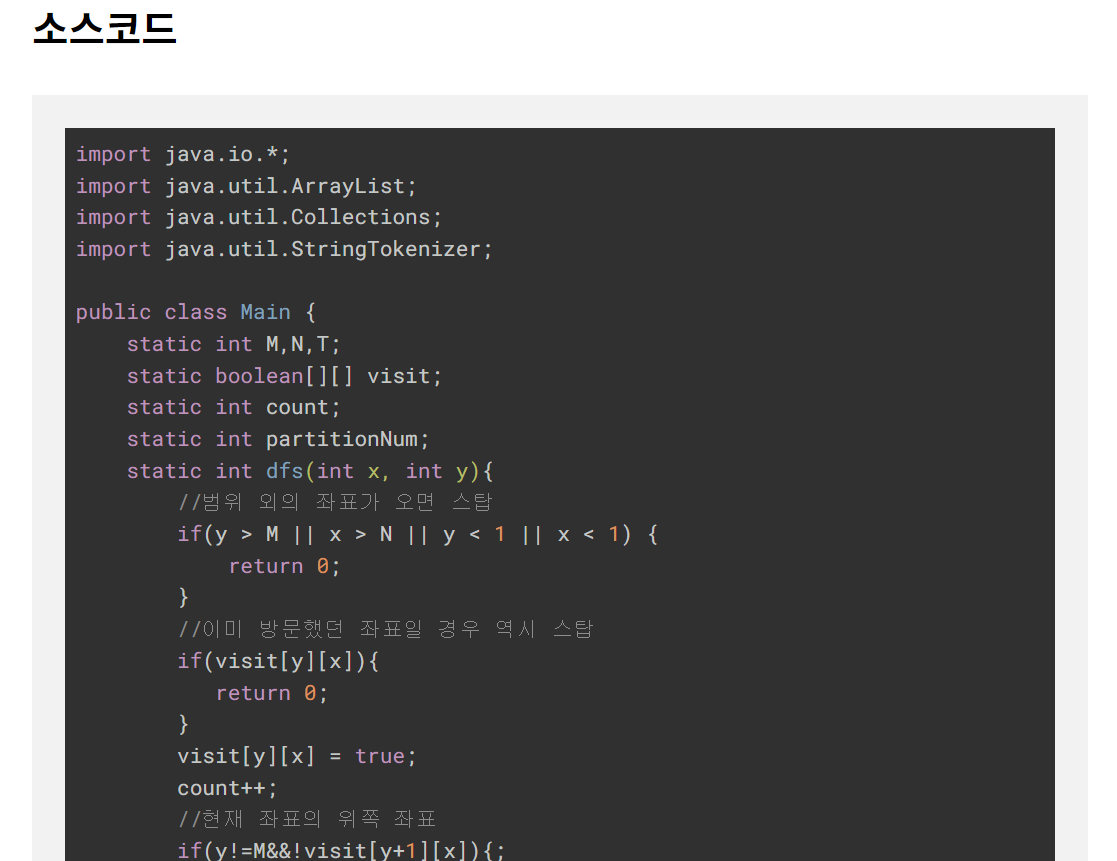
}저장 하고 사이트를 새로고침하면 아래와 같이 바뀐걸 알 수 있다!

3. 코드블럭 회색 테두리 삭제
간단하다, 아까 수정했던 CSS파일에서 article-view pre 를 검색하고 padding 값을 삭제해주면 된다!
본인은 아래와 같이 주석처리를 해줬다.
.article-view pre {
/**padding: 20px;**/
background: rgba(0, 0, 0, 0.05);
font-size: 16px;
color: rgba(34, 85, 51, 0.87);
white-space: pre-wrap;
}
저장 후 새로고침을 해보면 아래와 같이 바뀌어 있는 모습을 볼 수 있다.